
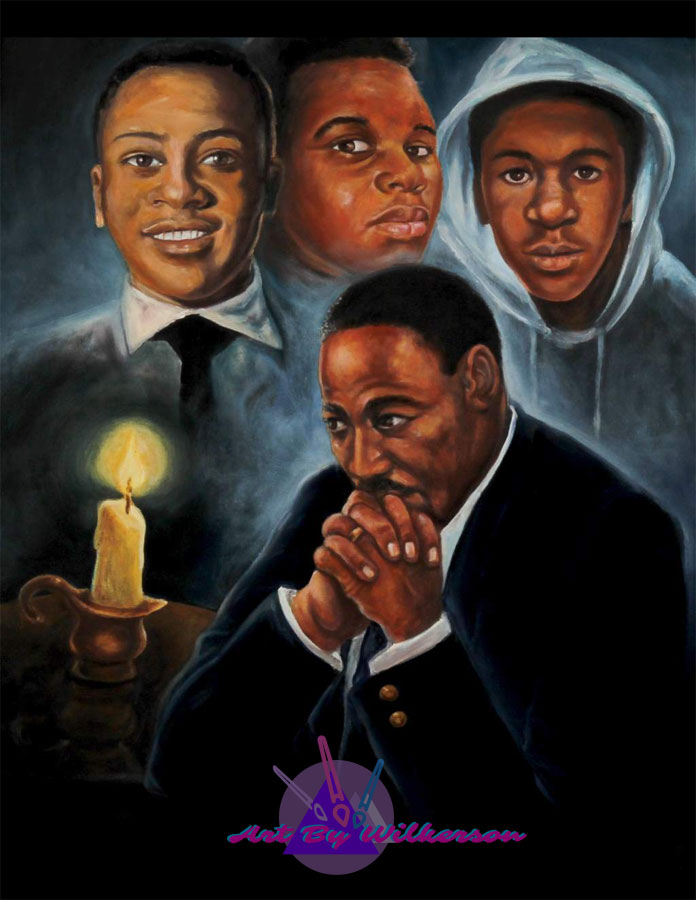
Section 1 demo - three medium painting displayed together; changing every five seconds






Previous
Next
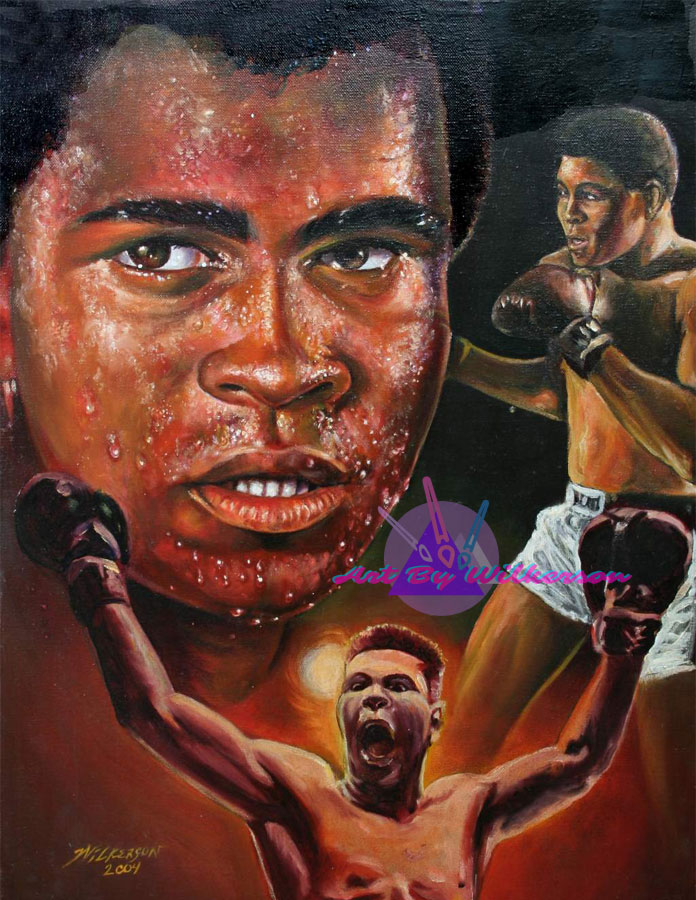
Section 2 demo - one large painting;changing every five seconds






Previous
Next
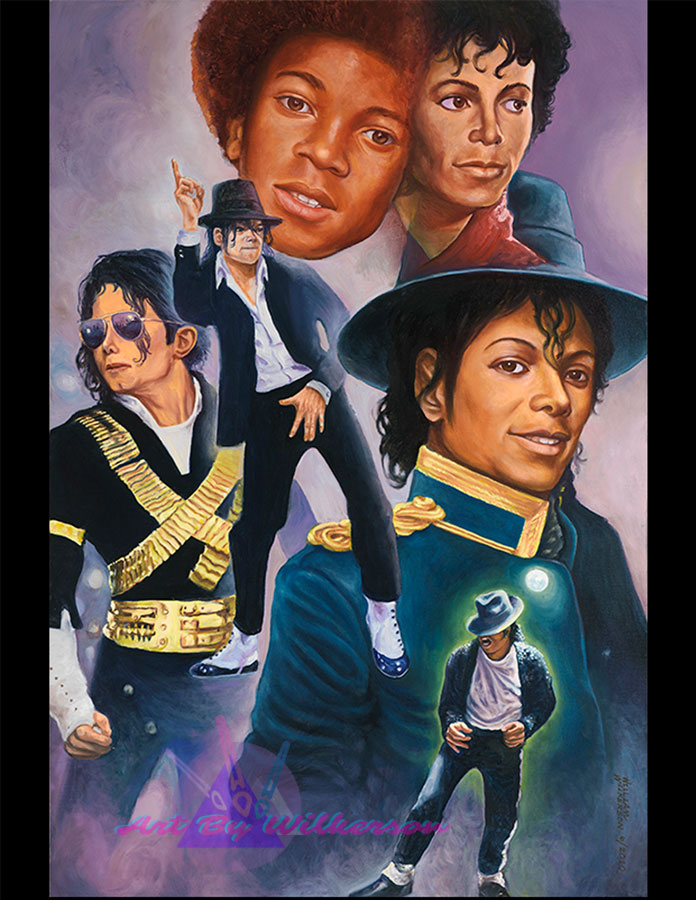
Section 3 demo - three smaller paintings displayed at together; changing every five seconds






Previous
Next
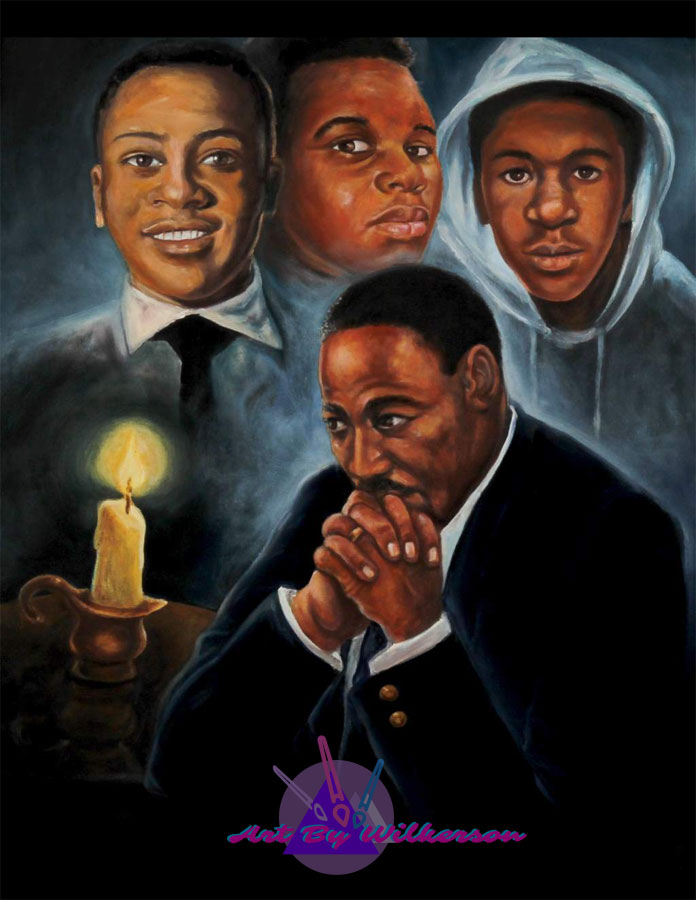
section 5 demo -single image with title-description; up and down scrolling

Title
Discription I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Title
Discription I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Title
Discription I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
